ティアラ
ティアラ大理石みたいな背景ってどうやって作るんだろう?



意外と簡単にできます!
今回はPhotoshopで大理石背景の作り方を紹介するよ。
こんにちは、suzutoです。
サイト制作で少し変わった背景画像を使ってみたいと思ったことはありませんか?
ボクはサイト制作で大理石風の背景を作る機会があったので、今回はPhotoshopで大理石の背景を作成する方法を共有します。
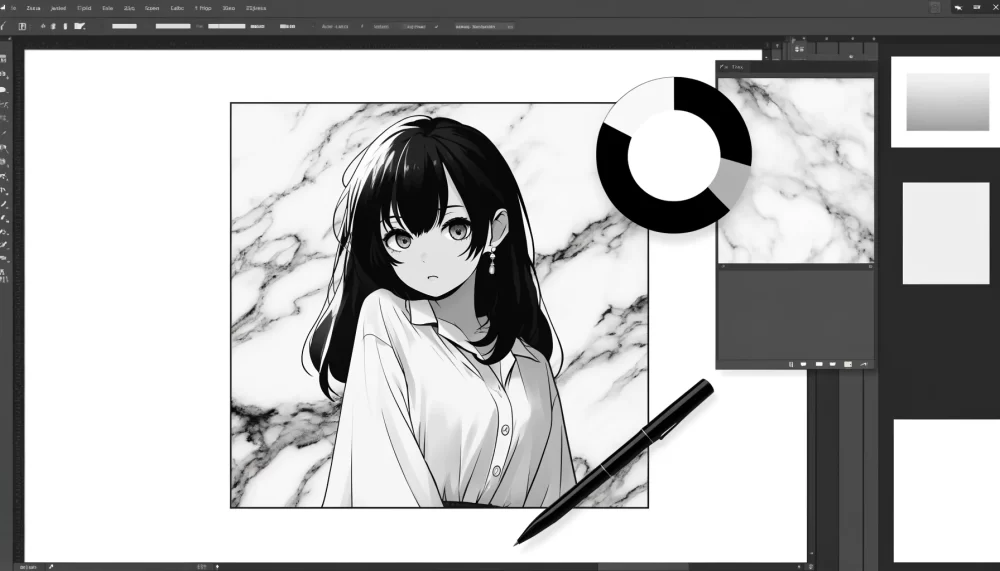
完成形は以下のようになります。


Photoshopを使うと、こんな感じの変わった背景を作ることができますのでぜひ参考にしてみて作ってみてください。
Photoshopで大理石風の背景を作る方法


Photoshopでの作業は以下の通りです。
上記の流れで作っていきます。では早速解説していきますね。
アートボードをスマートオブジェクト化


まずは画像をスマートオブジェクト化します。レイヤーで背景を右クリック→「スマートオブジェクトに変換」をクリックしてスマートオブジェクトにします。
スマートオブジェクトにすることによって画像加工をしても画像の劣化を防ぐことができます。
フィルターで雲模様を適用させる
雲模様のフィルターを適用させていきます。雲模様のフィルターは「1」と「2」がありますが、両方適用させる必要があるんです。


「メニュー」→「フィルター」→「描画」→「雲模様1」を選択します。
同様に、
「メニュー」→「フィルター」→「描画」→「雲模様2」を選択します。


これでアートボードが上の図のようになればOKです。
雲模様を色調補正
次に雲模様を色調補正していきます。
雲模様が適用されているレイヤーを選択して状態で「イメージ」→「レベル補正」を選択。


レベル補正の画面で下の図のように設定します!


チャンネル:RGB
入力レベル:[0] [3] [55]
出力レベル:[120] [255]
この時点でだいぶ大理石っぽくなります。
描画モードで合成
次にレイヤーを複製します。雲模様が適用されているレイヤー1をコピー。


コピーした上のレイヤーを選択した状態で描画モードを選択します。
レイヤーのところのプルダウンから「比較(明)」を選択。


グラデーションマップで調整


コピーしたレイヤー(上のレイヤー)を選んだ状態でレイヤーパネルから「グラデーションマップ」を選択。


グラデーションの調整をします。
白黒が選択されていますが、「青」「赤」などの色相を変更することで青や赤の大理石を作ることができます。また、上の画像のバーを動かすことで、自分好みの代理席にすることが可能です!
調整が完了したら書き出して完了です。お疲れ様でした。
【まとめ】Photoshopで大理石風の背景を作る方法


Photoshopを使うと簡単に大理石風の背景画像を作ることができます。
- アートボードをスマートオブジェクト化
- フィルターで雲模様を適用させる
- 雲模様を色調補正
- 描画モードで合成
- グラデーションマップで調整
上記の手順で作ることができます。
ポイントはフィルターの雲模様をベースに作っていくこと。色相を変えてオリジナルで自分好みの大理石を作れますのでぜひお試しください。