ティアラ
ティアラ今回はPhotoshopを使って型抜き透過画像を作っていくわよー!
こんにちは、suzutoです。
Photoshopを使って文字やアイコンの型抜き画像を作りたい。そんな方向けに本日は型抜き画像の作り方を解説します。
簡単にできますのでぜひ試してみてください。
Photoshopでテキストやアイコンの型抜き透過画像の作り方


合計で7ステップありますが、すごく簡単に作ることができます。一緒にやってみましょう!
- 画像を埋め込み配置
- テキスト作る
- 画像とテキストのレイヤーを結合
- 背景レイヤーを複製
- 複製した背景レイヤーに型抜き
- 背景レイヤーの削除
- 画像の書き出し


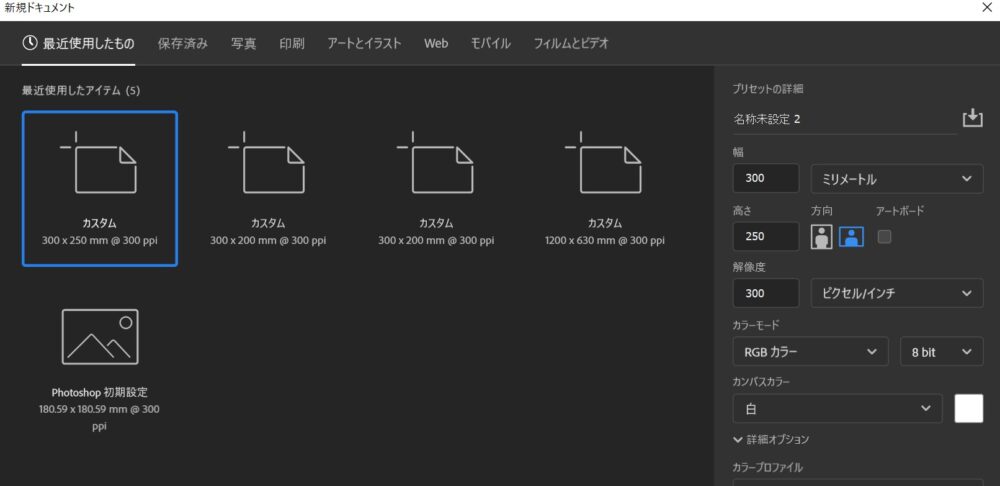
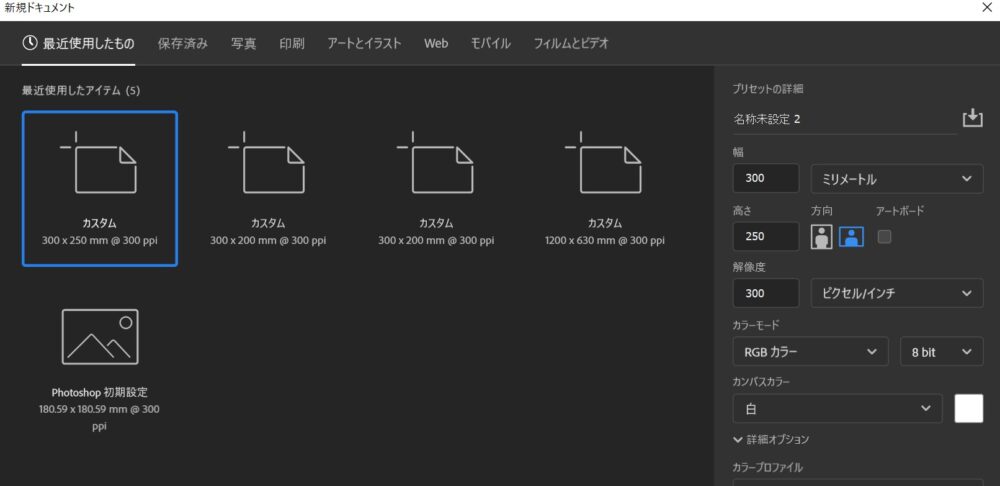
まずは「幅と高さ」を指定して新規作成します。今回はバナーの一般的なサイズの「300×250」のサイズで作っていきます。
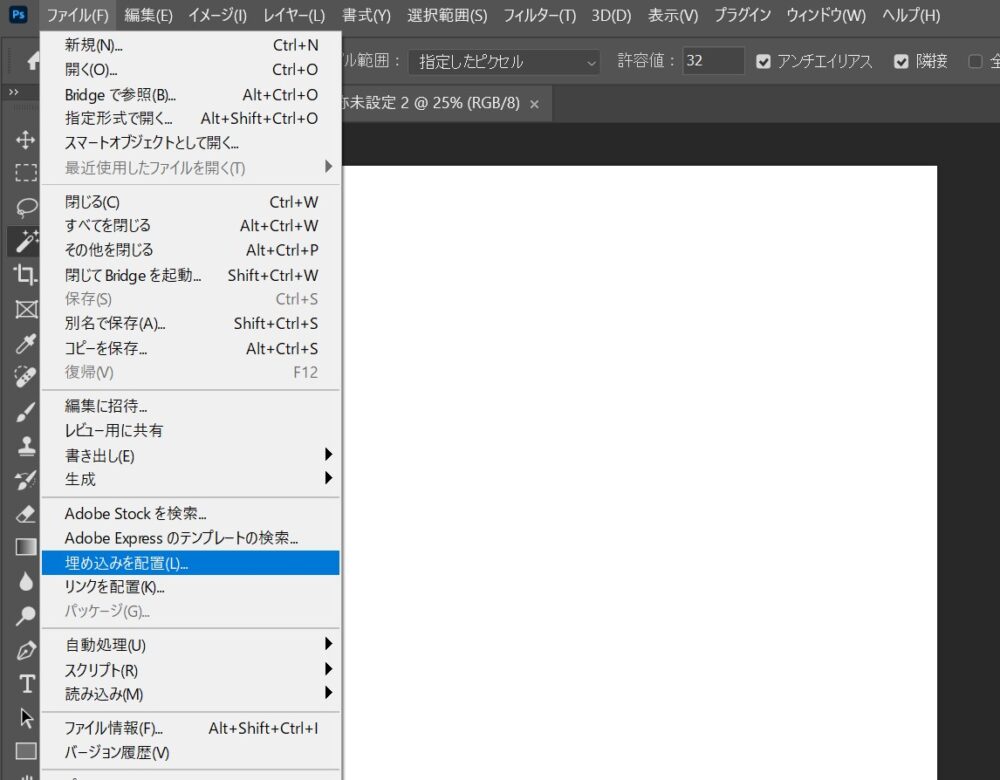
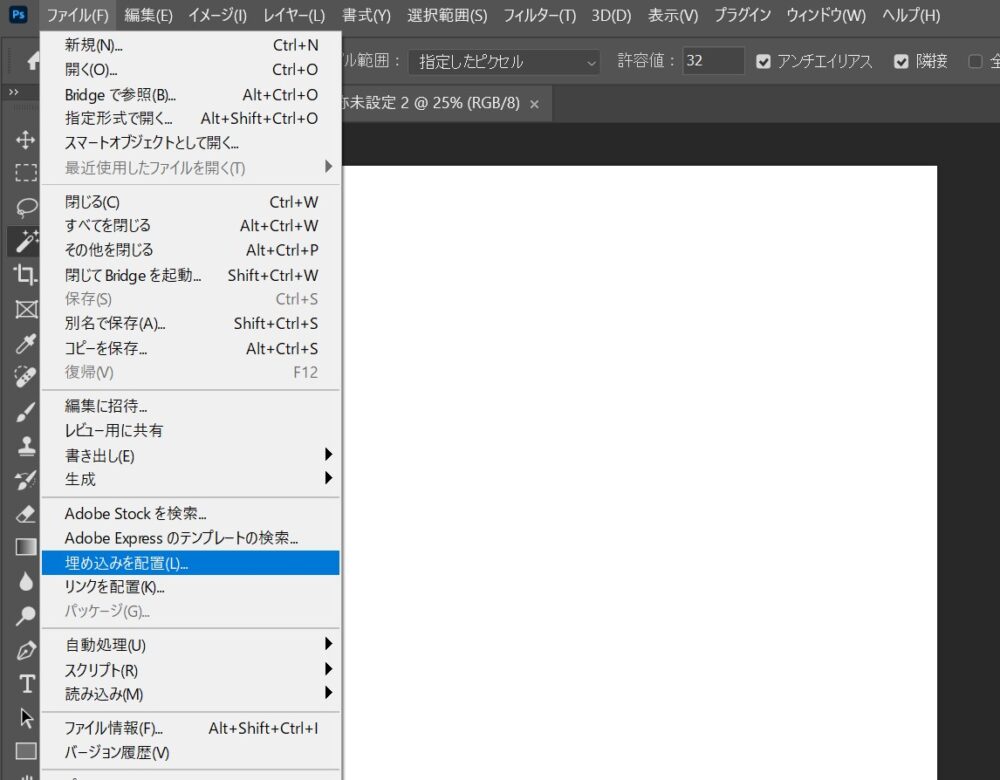
まずは画像を「埋め込み配置」します。
「ファイル」→「埋め込みを配置」でアイコンなどの使用する画像を参照して埋め込んでください。
ちなみにフリーのアイコンは「icoon-mono」というサイトがおすすめです。フリーで使えるので練習用に使ってみてね。


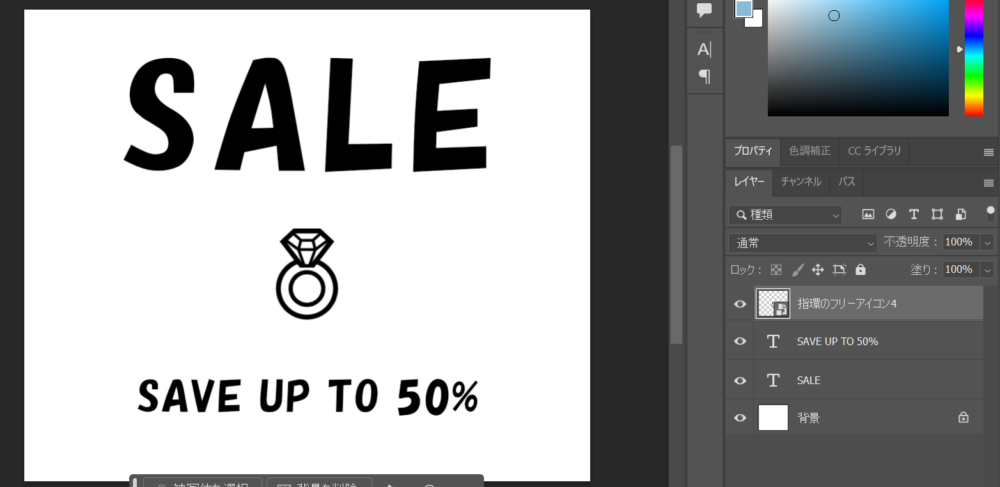
画像を埋め込んだら、次にテキストを作っていきます。
フォントは何でもOKですが、太字の方がわかりやすいのでおすすめです。
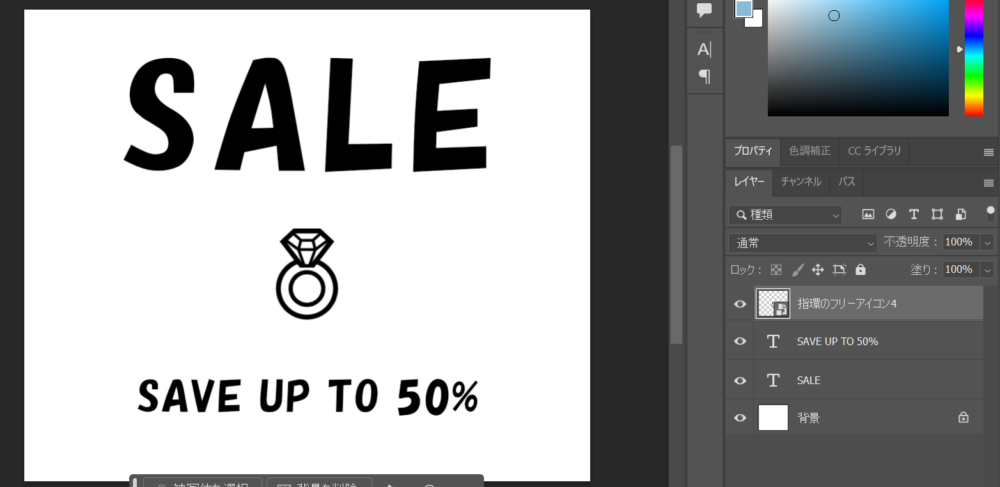
以下は文字とアイコンを配置した状態です。レイヤーは上から「アイコンのレイヤー」「テキストのレイヤー1」「テキストのレイヤー2」「背景のレイヤー」となっています。


「アイコンのレイヤー」「テキストのレイヤー1」「テキストのレイヤー2」のレイヤーを結合します。
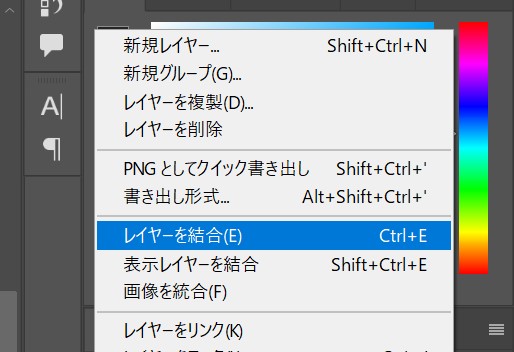
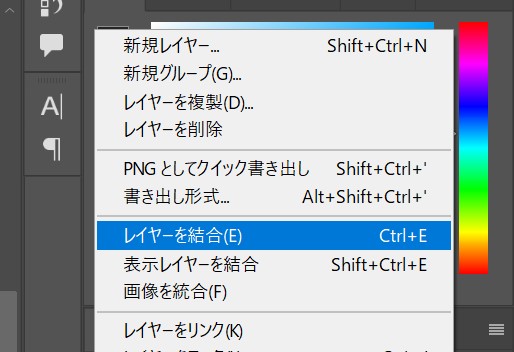
Ctrlキー(Macの場合はCommandキー)を押しながら3つのレイヤーを選択して、右クリック→「レイヤーを結合」で3つのレイヤーを結合します。


3つのレイヤーを結合した状態で、背景のレイヤーを複製します。背景のレイヤーを選択した状態で「Ctrlキー+J(Mac]の場合はcommandキー+J)」でレイヤーを複製します。
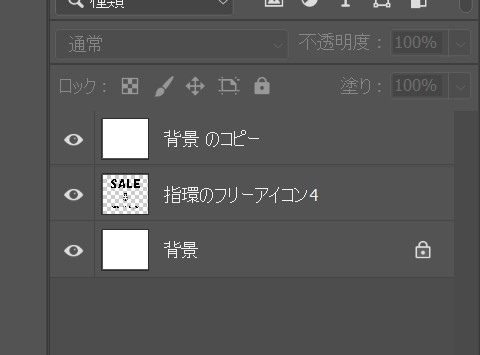
以下はレイヤーを結合して背景のレイヤーを複製した状態です。


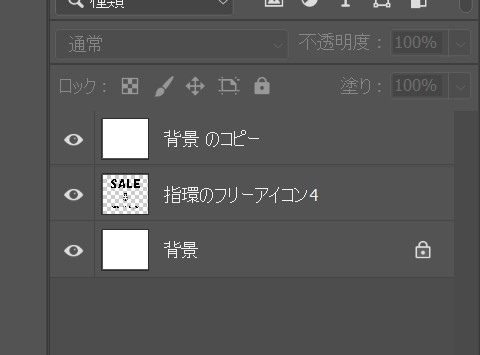
一度この状態でレイヤーを整理します。上から「背景のコピーレイヤー」「結合したレイヤー(テキストとアイコン)」「背景レイヤー」の順番に並べておくと便利。
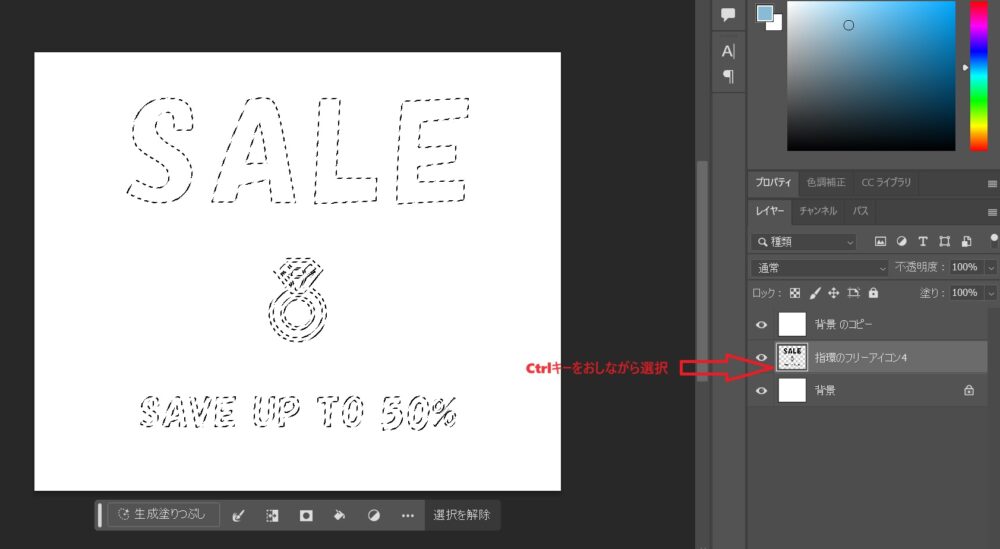
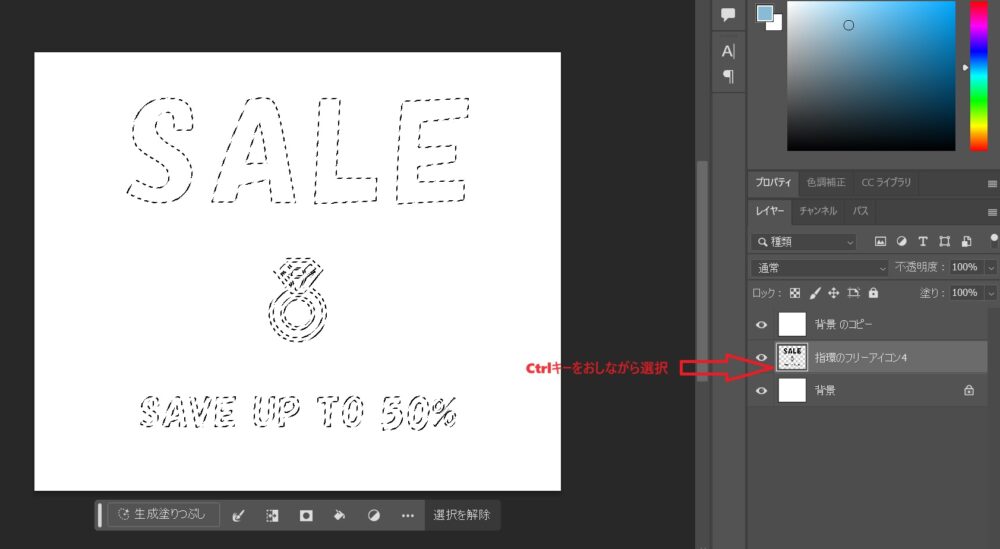
真ん中の「結合したレイヤー」の四角枠の部分を「Ctrlキー」を押した状態でクリックします。


結合したレイヤーを「Ctrlキー」おしたまま選択して、そのまま上のレイヤーを選択します。
すると下の用にアイコンとテキストが選択(型抜きしたい部分が選択された)状態になります。


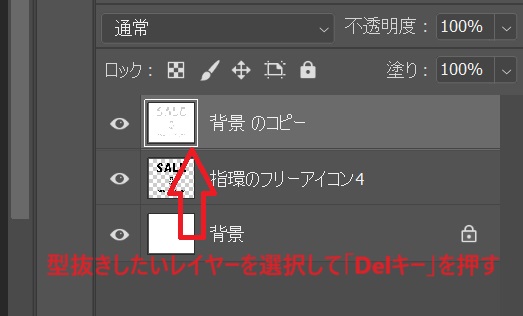
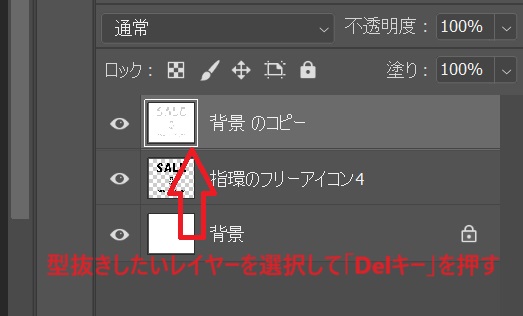
この状態でDelキー(Macの場合は[Back Space])を押すと選択した部分が「背景のコピーレイヤー」から削除されます。(型抜き)


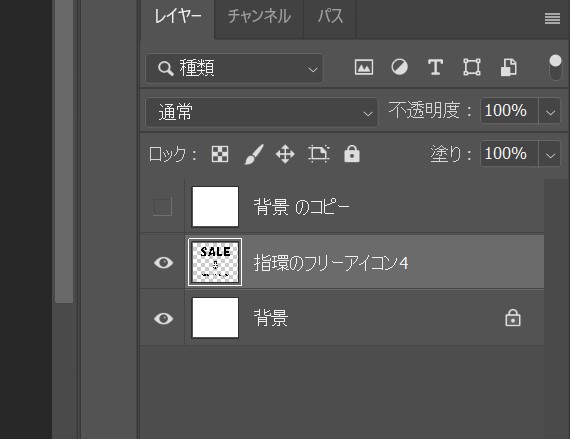
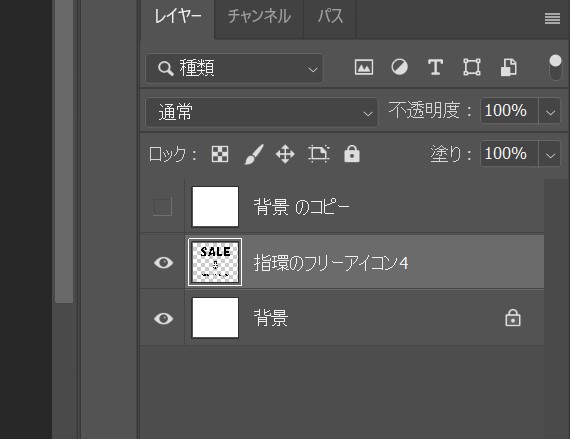
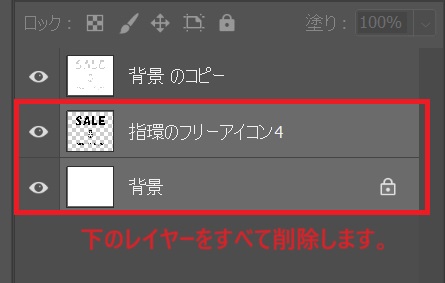
型抜きができたら下のレイヤーを削除します。
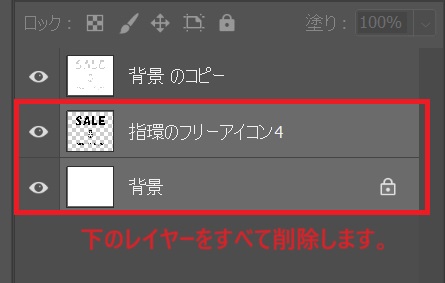
型抜きしたレイヤーの下のレイヤー(結合レイヤーと背景レイヤー)を選択して削除。


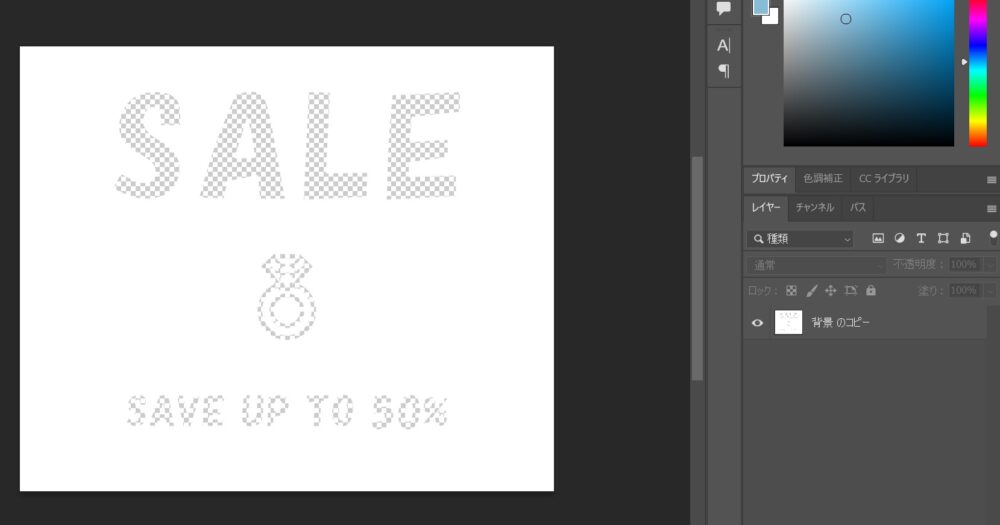
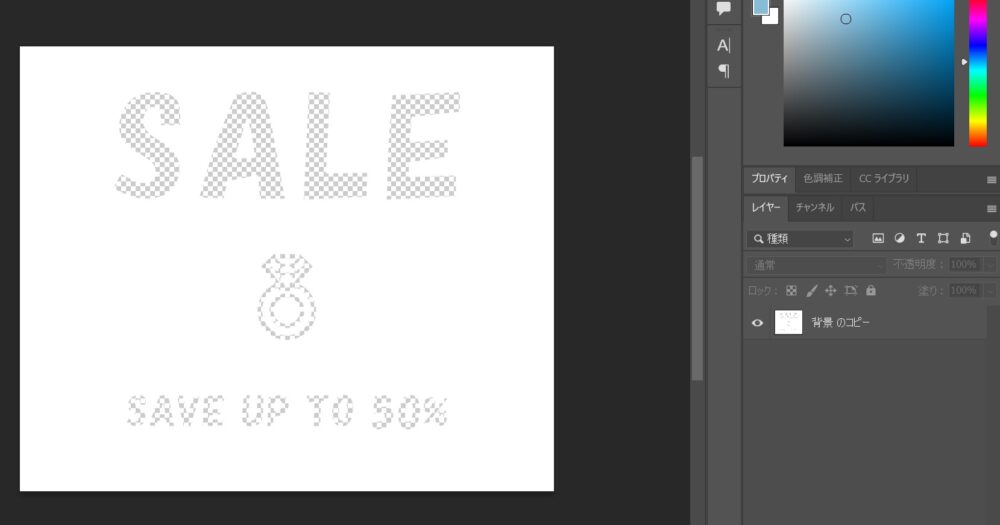
以下のような感じになりました。テキストとアイコンの部分が型抜きされた状態です。


これで完成ですが、最後に画像を書き出していきます。
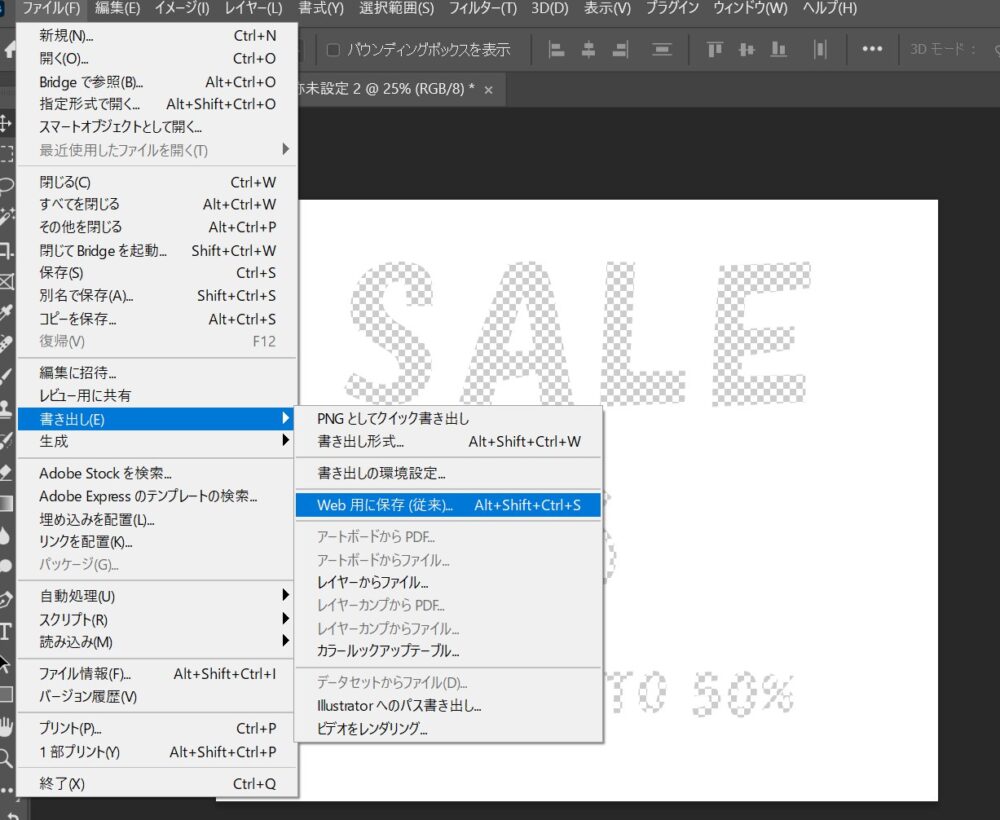
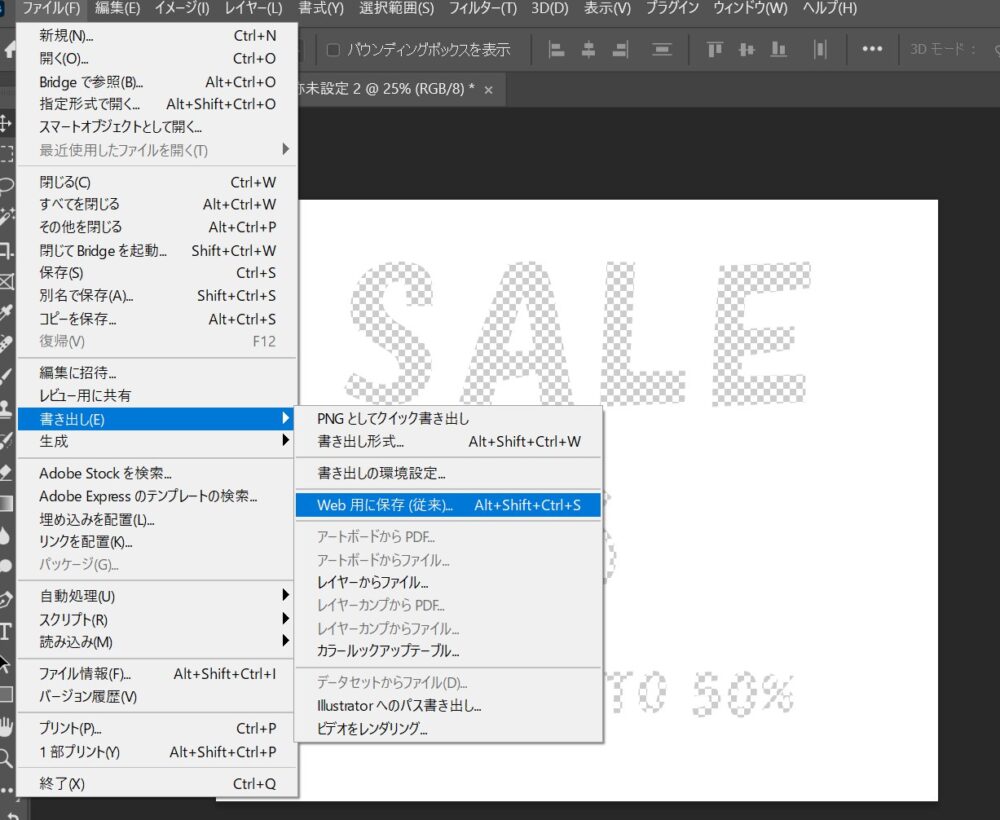
「ファイル」→「新規」→「Web用に保存(従来)」を選択。


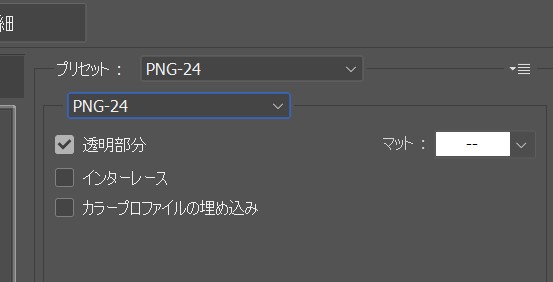
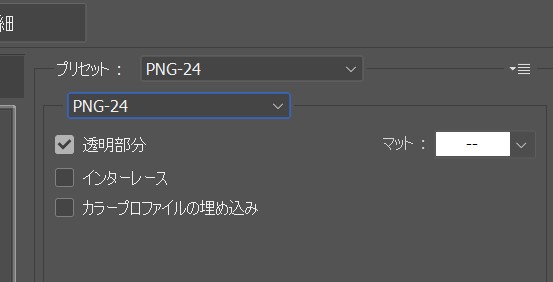
必ず書き出す画像の形式を「PNG」にします。
「jpg」だと背景が透過しませんのでご注意ください。「PNG-8」と「PNG-24」とありますが、「PNG-8」でも大丈夫です。




書き出した画像を確認して完了です。ファイル名拡張子が「.png」になっていて、画像の幅と高さが最初に新規作成した時の大きさになっていればOK!
以上で型抜き画像の完成です!おつかれまでした。
Photoshopで作るテキストとアイコンの型抜き透過画像のまとめ
今回は型抜き透過画像をPhotoshopで作成する方法を解説しました。
もう一度手順をおさらいしてみましょう!
- 画像を埋め込み配置
- テキスト作る
- 画像とテキストのレイヤーを結合
- 背景レイヤーを複製
- 複製した背景レイヤーに型抜き
- 背景レイヤーの削除
- 画像の書き出し
型抜き画像を作っておくと、背景の上に画像を重ねて、いろいろデザインできますので便利です。
自分のオリジナル型抜き画像を作ってみてください。



私も型抜き画像を使っていろいろデザインしてみるわ。