ティアラ
ティアラWebサイトを作っているのだけど、他の人が見てサイトの文字が読みにくいかも、、、確かめる方法はある?



GoogleChromeの検証ツールを使うと簡単に調べられるよ。
Webサイトを作る上で難しいのが配色。特に文字が読みにくいと、せっかくサイトを訪れてくれた読者を逃すことになります。
「何色をつかえばいい?この色でよみやすい?」「背景色と文字色は大丈夫かな?」
こんな悩みをもったことありませんか??
実はGoogleChromeの検証ツールを使うと簡単に文字の視認性を確認することができます。Webサイトやデザインを作る上で大切なことなのでぜひ試してみてください。
Webデザインで文字の視認性を確認する方法


Chromeの検証ツールを使うと文字の視認性を確かめる方法はすごく簡単にできます。
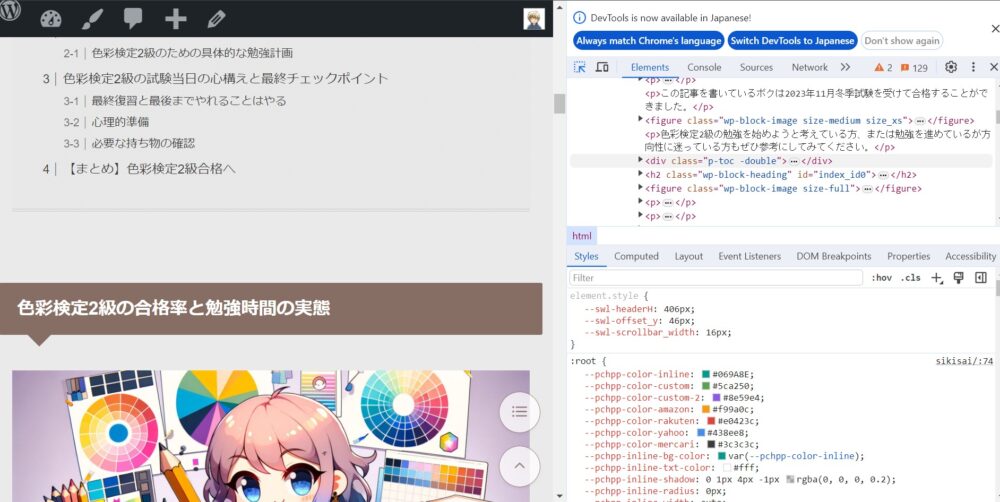
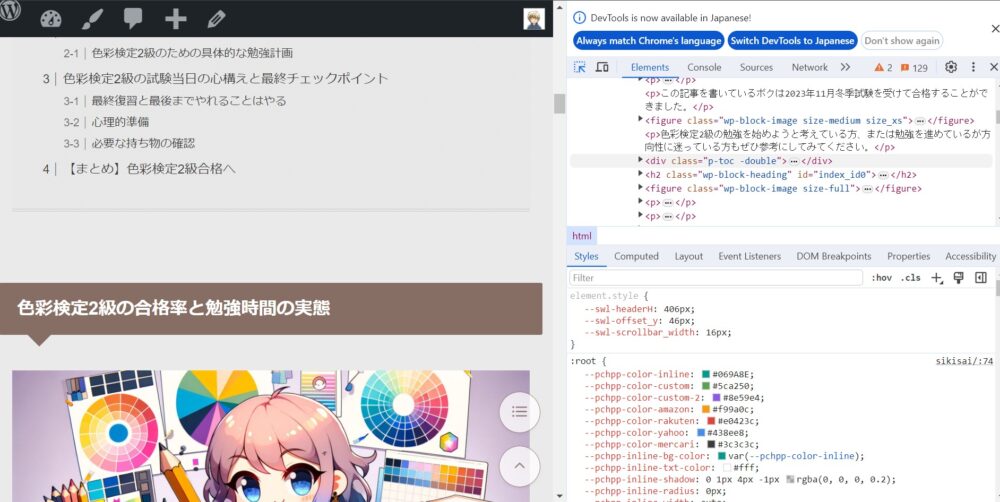
まずはChromeを起動して、検証ツールを起動します。この時「F12」を押すとショートカットですぐ起動できます。


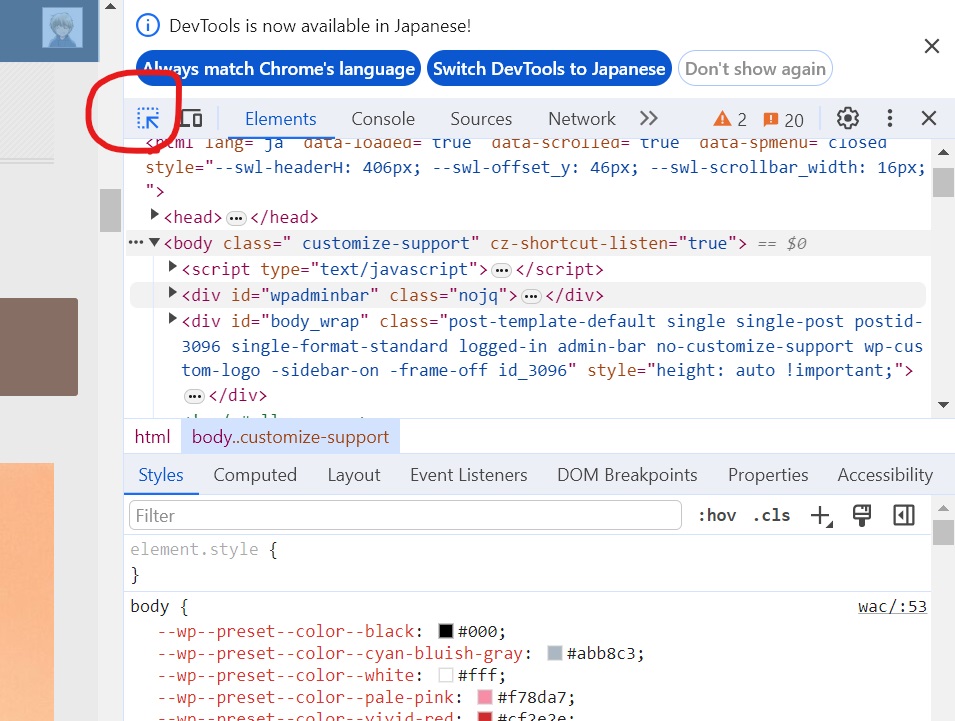
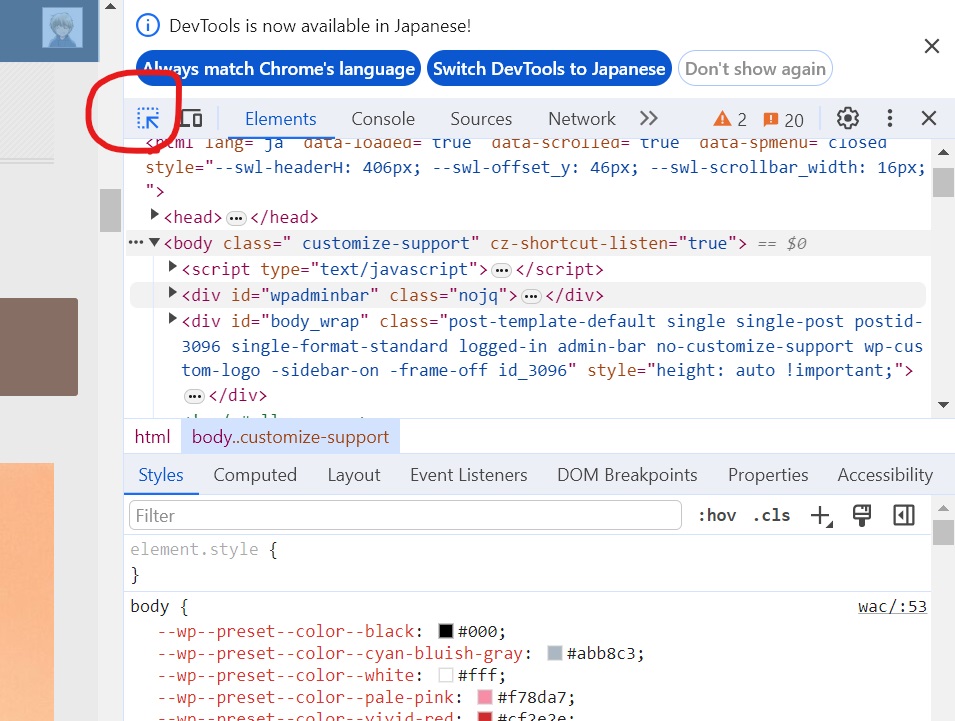
検証ツールを起動したら、右上の四角と矢印みたいなアイコンを選択します。
アイコンが青くなっていればOKです。


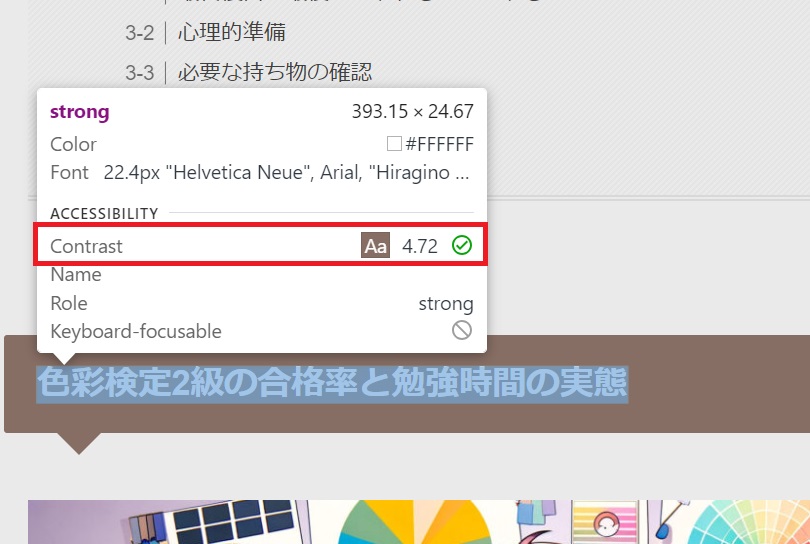
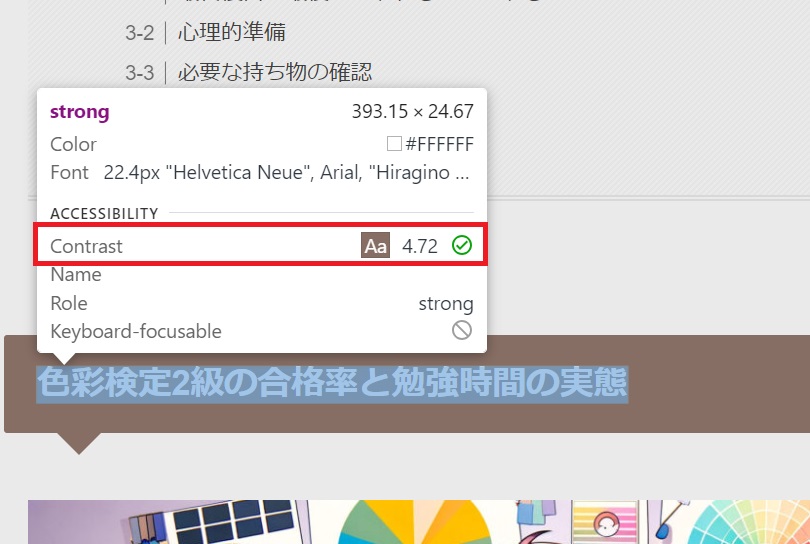
この状態で調べたい文字にカーソルを合わせます。


Contrastの数値が大きければ大きいほど読みやすい(視認性が高い)というわけです。
この場合は(4.72)まあまあ読みやすいといった感じです。
ちなみに3以下になるとかなり読みにくくなるみたいなので、わからなくなったら参考にしてみるといいですよ。
一番視認性が高くなるのは、
- 黒背景に白文字
- 白背景に黒文字
上記になります。文字と背景色を補色にしてみるのもおすすめです。ダイアード(補色配色)といいます。
【まとめ】Webデザインで文字の視認性を確かめる方法


Chromeの検証ツールを使うと文字の視認性を簡単に確認することができます。
①検証ツール起動(F12)
②右上の四角アイコンクリック
③調べたい文字のところにカーソルを合わせる
④コントラストの数値を調べる(なるべく高くする緑チェックマークならOK)
文字の識別性は見やすくて使いやすいWebサイトをつくるためにチェックするべき項目です。
Webサイトを見る人の気持ちを考えて読みやすいサイト作りをしていきましょう!