suzuto
suzutoWebデザインでダミーテキストを入れる方法を解説するよ。
こんにちは、suzutoです。
コーディングをしていて、Webページに仮のテキストを入れたいと思ったことはありませんか?
実は簡単に入れられるんです。今回はダミーテキストを入れる方法を解説しますね。Webページ作成やコーディングにお役立てください。
【Webデザイン】ダミーテキストを入れる方法


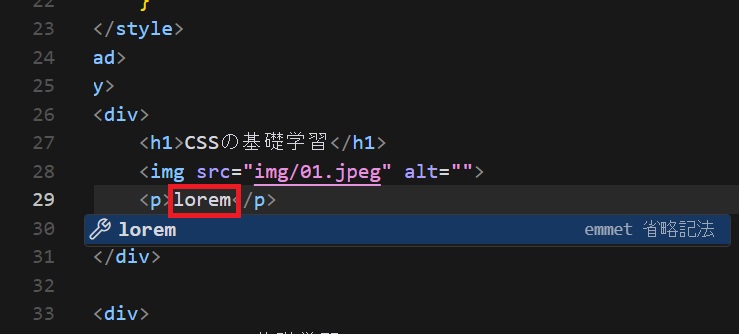
テキストエディタの「Emmet」機能を使います。
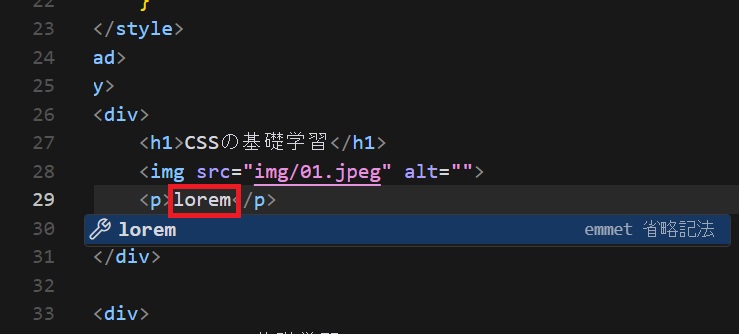
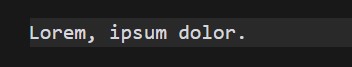
ダミーテキストを入れたい場所で「lorem」と入力して[Enter]キーを押してください。
すると・・・


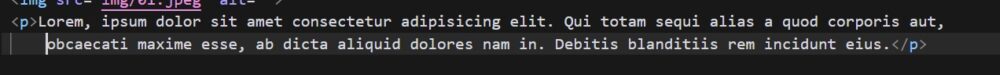
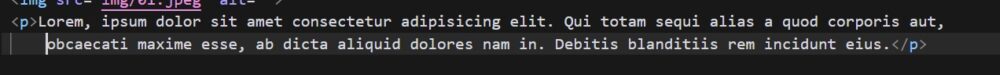
ダミーテキストの完成です。
コーディング練習などで文章を考えるのが面倒な時に便利です。


文章が入っているだけでも雰囲気でますよね。デザインを作る上で、見た目は大切。ぜひ使ってみてください。
ダミーテキストの長さを調節する方法
ダミーテキストを入れたいけど、そんなに長いテキストじゃなくてもいい。そんな時は長さを調節することができます。
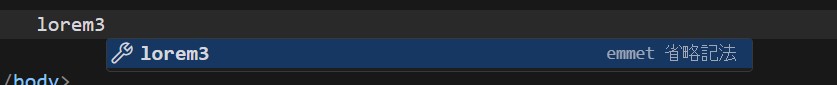
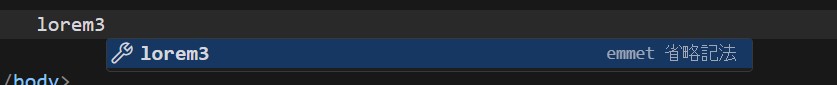
「lorem」と入力した後に数字を入れます。例えば3単語作りたい場合は「lorem3」といった感じ。


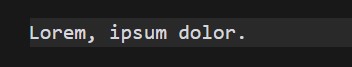
「lorem3」と入力した後に[Enter]で変換すると・・・


3単語でダミーテキストを作ることができます。同様に5でも6でも好きな単語数のダミーテキストをつくることができますのでぜひ試してみて。便利っしょ!
【まとめ】Webデザインでダミーテキストを入れる方法


Webデザインやコーディングの時にEmmet機能で「lorem」を使うと簡単にダミーテキストを入れることができます。
地味な機能ですが、使える機能で便利なのでぜひ試してみてください。
テキストを入れるだけでもデザインの雰囲気でますよー。