こんにちは、suzutoです。
今回はPhotoshopでかっこいいサムネイルを作る方法を解説します。

簡単にオシャレなサムネイルを作りたいです。プロクリエイターみたいなカッコいいサムネイルの作り方を教えてください。
こういった悩みに答えていきます。
ボクはインスタグラムをよく投稿するのですが、カバー画像作成はいつもPhotoshopを使って作成しています。
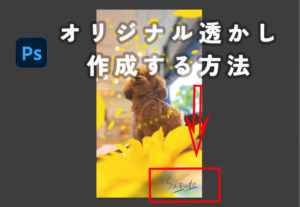
例えば上の投稿のカバー画像など。
Photoshopを使うと簡単にオシャレサムネイルを作成することができます。
仕上がりのイメージは以下のようになります。

よくクリエイターの方が作っている立体感のあるタイトルを画像につけます。YouTubeやインスタグラムなど応用すると色々なコンテンツで使えるので便利です。
この記事を読むと、Photoshopでオシャレサムネイルをすごく簡単に作成する方法が分かりますのでぜひ参考にしてみてください。
Photoshopでオシャレなサムネイルの作り方の手順

Photoshopで4ステップで作っていきます。
- 枠を作る
- タイトルを作る
- 立体感を作る
- 画像を出力
枠を作る
Photoshopを起動したら作成したい元の画像を読み込み。今回はインスタ用で作成するので縦長の画像を使います。
まずはタイトルの枠を作成していきます。

左のメニューバーから「長方形ツール」を選択します。
好きな場所に適当な大きさの長方形を作成。


右のアピアランスから「塗りつぶし」をオフにします。

枠の色と太さを設定していきます。
- 枠の色 → 「白」
- 枠の太さ →「30ピクセル」
このあたりはお好みでOKです。

作成した枠を中央揃えに。
「選択ツール」から「選択範囲」を選択し、「すべてを選択」を選びます。

「中央揃え」を選択して枠の作成は完了です。

枠を中央に正確に配置するのは難しいのでこの方法がおすすめですよ。
タイトルを作る
次はタイトル作成です。
左のメニューから「テキストツール」を選択して、先ほど作成した枠の中にテキストを入れていきます。

「フォント」や「文字の大きさ」を調整していきます。
先ほどの「選択ツール」を使って文字の位置も調節できます。


タイトルの文字でサムネイルのイメージがガラッと変わるので、イメージに合ったフォント選びが大切です。
立体感を作る
枠とタイトルの文字が入れたら最後に少しアレンジしていきます。
左のメニューから「消しゴムツール」を選択。

「消しゴムツール」で写真の被写体と被っている箇所を消して立体感を出します。
このままの大きさだとやりにくいので「Ctrlキー」を押しながら「↑キー」で拡大して細部を消していくのがおすすめです。

外の白枠が体の後ろを通っているみたいになりタイトルに立体感がでます。
こんな感じ。


すごく簡単な手順でオシャレなサムネイルができたわ。
画像を出力

最後に完成した画像を出力していきます。
「ファイル」から「書き出し形式」を選択。
好きな場所に書き出しします。「jpg」で書き出すのがおすすめ。
書き出した画像をチェックして枠のずれ、タイトルのずれがないか確認して全て完了です。
今回は縦長サイズのサムネイルを作成しましたが、もちろんYouTube用の横長のサムネイルも作成することができます。
簡単にプロクリエイターみたいなサムネイルを作成することができますのでぜひ試してみてください。

色々応用できそうだし、簡単にできて便利ね。私も色々試してみるわ。